Pro podporu velké většiny jazyků v jakékoliv webové prezentaci, potřebujeme mít správně nastavené kódování souboru, aby se nám všechny znaky vypsaly tak jak by měly. Jak to provést co nejlépe se vynasnažím popsat v tomto návodu.
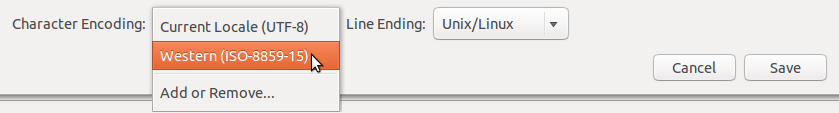
První věcí, na kterou musíte při psaní kódu pro Českomluvné stránky, je pamatovat na ukládání s formátováním (Teď nemyslím skratováni diskové jednotky 🙂 ). To se nejlépe provede tak, že při ukládání (třeba v poznámkovém bloku Win) zvolíte hned po názvu souboru, i kódování. Na výběr je více možností (ANSI, WIN…), ale pro webové účely je nejlepší vybrat kódování UTF-8. Tady je obrázek ukládání souboru v editoru GEdit na OS Ubuntu:

Jak je vidět, je tam roletkové menu s nadpisem Character Encoding (ve Win asi File Encoding či tak něco), nabízející možnosti kódování. Z této nabídky vyberete možnost UTF-8. Pokud jste ještě nezvolili adresář, tak najděte adresář, kam hodláte soubor uložit, zvolte název, a klikněte na Save/Uložit. Tímto byste nastavili kódování souboru.
Druhá věc, kterou je potřeba zajistit, je HTML deklarace kódování na začátku souboru, umístěná v oblasti hlavičky, která shromažďuje údaje a parametry, používané prohlížečem pro správné zobrazení stránky. Tam stačí použít kód, který informuje prohlížeč o kódování souboru, tedy řádek tagu meta v sekci hlavičky <head>.
<meta http-equiv="content-type" content="text/html charset=UTF-8" />
S takto připraveným souborem pak už můžete pracovat jako s plně Českomluvným souborem, tedy souborem jenž v pořádku zobrazí interpunkce a speciální znaky na webových stránkách.